
1991 – The beginning
Websites have been around for close to 30 years. To some people, this may seem like a long time, but it hasn’t been that long considering the incredibly fast evolution and advances that have been made since then. The technologies have grown immensely and have improved beyond the early pioneers’ wildest dreams. Our dependence on websites has become immeasurable. Every time you go on the internet, it’s a website that you are accessing.
On August 6, 1991, Berners-Lee published the world’s first website from a lab in the Swiss Alps. It was a text-only site with hypertext links in blue, no images. The site can still be visited today, almost three decades after its creation. The site, originally found at the clunky URL http://info.cern.ch/hypertext/WWW/TheProject.html The website was updated frequently after launching; therefore, images of its earliest versions were never saved. Nevertheless, a later copy from 1992 is still preserved and welcoming visitors. The bare-bones website was created, to explain the World Wide Web to newcomers. “The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents,” the site reads, going on to explain how others can create their own webpages. If they only knew that this was the beginning of something beyond incredible and that would shape each and every one of our lives.
HTML
In the early 1990s, the first publishing language of the Web was called Hypertext Markup Language, or HTML. Anyone who wanted to publish a website for people to see had to learn this programming language.
The language used to share text-only pages via a simple browser – was limiting. Many early web sites were basic, using vertically structured, text-heavy pages with few graphics. People quickly adapted to vertically scrolling text and eye-catching blue underlined hypertext to navigate the virtual Webspace.
Tables
In the mid- to late-1990s, it wasn’t just about function anymore and developers were forced to learn to do both design and development. Along came the Graphical User Interface (GUI), which allowed the incorporation of images and graphical icons into websites.
On scene, came dedicated designers to help with the more creative side of the website. Still many of us became well rounded playing both roles of designer and developer. When the Web started to gain popularity as a means of communicating information, designers saw an opportunity to use tables for arranging text and images.
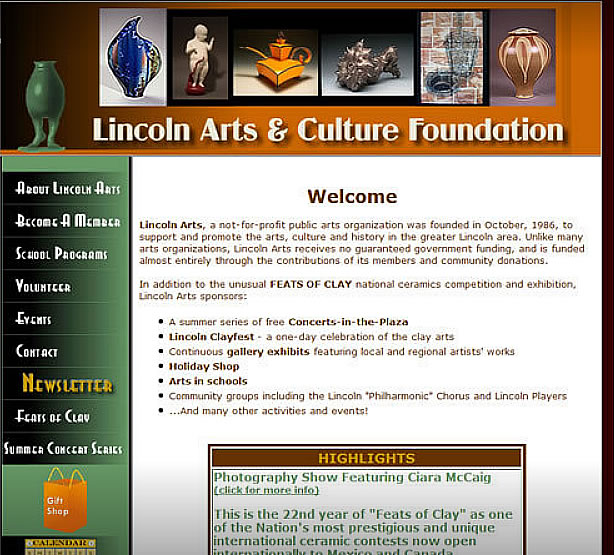
Originally the table’s purpose was to create a structure for numbers, but designers used them to create site layout. The problem was these structures were very fragile and difficult to maintain. There were some benefits, such as the ability to align elements vertically. Tables also paved the way for the grids of the future. The image in this blog used tables for the layout as an example. We did this website a very long time ago for the Lincoln Arts and Culture Foundation. The Lincoln Arts website was used by thousands of people over the years. The website served as a huge resource for Feats of Clay which was an International Ceramics show and competition. It shows you just how long Grateful Web Services has been involved in the website world!
JavaScript
JavaScript helped designers overcome the limitations of static HTML by allowing them to bring some motion to the web. This was the start of the “pop-up” window. The problem was that it had to load on top of the existing page, which then causes sites to load much slower. Many of the early functions of JavaScript have now been accomplished through CSS,although JavaScript is still used today.
Flash Animation
Flash was a game-changer at the time for website design. For the first time, designers could create any shape, add animation, and develop more engaging sites than ever before using one single tool. The page would compact all of the information into a single file to be loaded. The main issue was that not every web user had a Flash plugin installed and Flash sites took much longer to load! The age of Flash brought us to splash pages and animated intros. Its downfall came from the lack of being “search friendly” and its heavy consumption of processing power. Many of our websites back in the day were created using Flash. At the time, it was all the rage and really added “life” to a once fairly static design.
CSS -Cascading Style Sheets
Shortly after the creation of Flash, CSS came on the scene. As more and more users were going online, speed was becoming a big issue. The thought behind CSS is simple. Separate content and presentation. The content of the site was in HTML and the style of the site would be coded in CSS. The early struggle for CSS was the result of poor browser support. Luckily it fought through the early years and is still in full use today. CSS may be the most important “language” a web developer needs to know these days.
Responsive Design
As mobile internet use increased, mobile design became necessary as a normal design layout looked broken on smaller screen sizes. In 2010 a web developer challenged the way mobile website design and how it was being approached. Instead of creating a separate mobile site, he proposed that the same content could be used, but in different layouts and designed depending on screen size. This was the birth of Responsive Design. It is now critical that every website has a responsive design. Mobile literally accounts for approximately half of the web traffic worldwide. In the fourth quarter of 2019, mobile devices (excluding tablets) generated 52.6 percent of global website traffic, consistently hovering around the 50 percent mark since the beginning of 2017. If your website is not mobile-friendly it not only prohibits your users from viewing your site properly but is quite honestly a poor reflection of your business.
2020
A company’s website is very often the first opportunity they will have to connect with a potential customer. Complementary colors, an eye-catching logo, and pages that present the mission of the company are all important. Web design must also incorporate clear navigation, relevant content, and images that relate to the products or services. Website speed is an essential part of the overall design and cannot be ignored. These days a slow load is a fast exit. Each page on the website must incorporate SEO optimization on all images as well as meta descriptions and title tags. A great design may look nice, however, it will not help Google find you. It has become a real balance of aesthetics, usability, and search engine optimization.
If your website is not up to date then you should contact Grateful Web Services to discuss. We offer a $75 full site review and if it’s deemed that you need a new website, we will apply the $75 towards your new website!